TIM Ultra Fibra Design System
Company: BETC Havas
Client: TIM
My Roles: Delivery Director / Tech Director
Challenge
Meeting high demand through email marketing while ensuring visual consistency, delivery rates, within an operation structure that is highly scalable, yet without the need to maintain a very senior professionals for day-to-day operations.
A practical case of how the use of the Design System leverages the development process of digital assets, in this case, with email marketing, but the same concept can be applied to any recurring digital asset, such as media banners (as you can see at the end of page).
Approach
To meet the needs, a small squad was created comprising:
1 UX Designer;
1 UX Writer;
1 Low-Code Developer;
1 Scrum Master.
This squad was responsible for day-to-day processes in the rapid delivery of emails and operated within the operational model I mentioned earlier.
Design System
Once we had a well-defined operational model in place, we adopted the strategy of implementing this squad in two phases.
The establishment of the foundations of the Design System that would enable a robust framework of high quality;
The day-to-day operation, which, due to the solid Design System, could address demands without the need for excessive seniority, and with great scalability ease.
We'll talk further about the practical implementation of the Design System for this scenario, but there's some more conceptual material available by clicking the button below.
Fondation and Design System Tokens
The foundations of the work start similarly to what would be the development of a brand book, but focused on standards that will be used perennially in the development of reusable components. All this work is done to ensure essential specialization and standardization for scalability and speed gains. The definition of a solid grid and clear typography rules govern the work to be developed. Without standardization, there is no possibility of automation, nor guarantees of brand or digital product consistency. Click to see details.
Common Elements
Once we have our initial foundation, we can create libraries of common elements for recurring use according to the purpose of the operation. Since the libraries are pre-validated, this helps to avoid wasting time and ensure visual consistency. The elements become available to the entire squad and ensure increased speed. Click to see some examples.
Design System Components Library
Once initial rules have been defined, the components are created with their own rules. These components will be the building blocks used in the composition of layouts. The choice of modules can be based on the mapping of the historical layouts, defining which types of content are most recurrent or on what exists in terms of future intention.
The idea is to work with versatile modules that can be stacked in various ways respecting the grid and ensuring multiple combinations in service of the business strategy. The approach is grounded in Pareto, meaning.
Where are the 20% of effort that will bring 80% of results?
or
What are the modules that will have the greatest impact in terms of reuse?
💡 It is evident that new needs will arise over time, which will bring the need to create new modules or even modify existing ones. This evolutionary process is handled on a day-to-day basis but deliberated to ensure high performance and the most definitive solution possible for long-term challenges. Click for mor details.
Content Best Practices Guide
Once the Design System with all behavior definitions exists, the work becomes more focused on the content and its quality, and less on layout. This allows for more careful content production and facilitated approval workflow.
We expanded the creation of the Design System by developing a best practices guide to ensure consistency in content production. This type of documentation is consistently updated according to business evolution. This document enables us to reduce the learning curve in case we need to quickly scale the team, ensuring swift onboarding while maintaining quality. We can also evolve our guide to define patterns related to use of picure's treatment like filters, crops and color enhancement. Click for more details.
“The same guide that directs the team towards content rules can be used to feed AIs like GPT-4, Firefly, Midjourney, among others, for even greater productivity leverage.”
Tech Layer
With the Design System, the entire Design and Content Production layer has been resolved with scalability and speed capabilities.
Similarly, Technology could be optimized. All components could be pre-programmed and applied in low-code platforms, such as Stripo. This way, developers don't need to program the pieces individually.
The components of the Design System are programmed only once, undergo cross-platform testing (Email on Acid), to ensure delivery integrity, and then made available for programmers to simply invoke and fill with content, after all, it is known which modules were used in each piece and in what sequence. This approach increases quality and reduces development time unprecedentedly.
Email on Acid
Platform for cross-platform automated testing, ensuring quality across all devices and browsers.
Final Email Results
As a result, after the setup of the Design System and its preparation in low-code platforms, development cycles have achieved great speed, visual language consistency, scalability, and reduction in operational costs, enabling the delivery of hundreds of emails with high reliability.
Bonus!
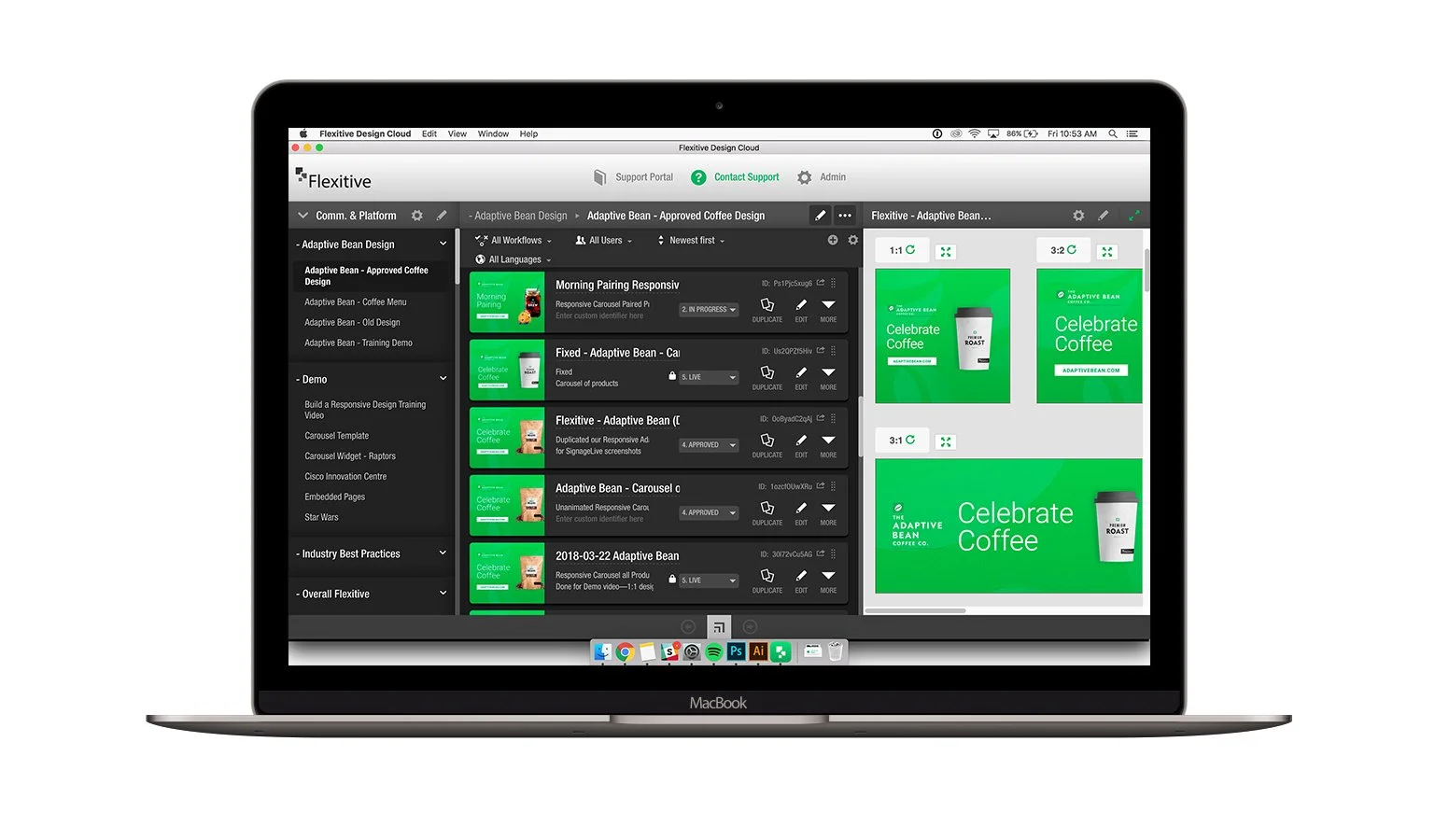
The concept seen above can be used for a wide range of deliverables. The Design System can also be used for performance media pieces, coupled with special productivity enhancement tools such as Flexitive for low-code banner production. Watch the video below.
Design System
More details about the implementation of Design System.